Can You Upload Your Own Html to Wordpress
Building a website tin exist tedious, especially when adding multiple pages and editing content for every new page. You can avoid this problem by adding pages from an older website or by uploading an HTML file.
Uploading HTML files to WordPress is simple and there are iii ways to do it. Kickoff, you can upload an HTML file to your WordPress dashboard. The second method is to utilise an FTP client for transferring large files. The third method is to add HTML pages through cPanel.
This article created by our team at wpDataTables will outline iii methods for uploading an HTML file to WordPress.
Why Upload HTML Files to WordPress?
WordPress comes with congenital-in content types and pre-set up themes each with folio templates. It also offers landing page plugins. These enable users to create page templates through a drag-and-drop page builder. With these customization tools available, why upload HTML files to WordPress?
Spider web designers upload HTML files to WordPress in club to shop custom files on the dashboard, such as a particular page layout or a folio template. Using these files saves time for the designer and negates the need to manually input the code.
Uploading an HTML File to WordPress through the WordPress Dashboard

This is the easiest method for adding HTML files to WordPress. You can exercise this through a weblog postal service, a folio, or through the Media Library.

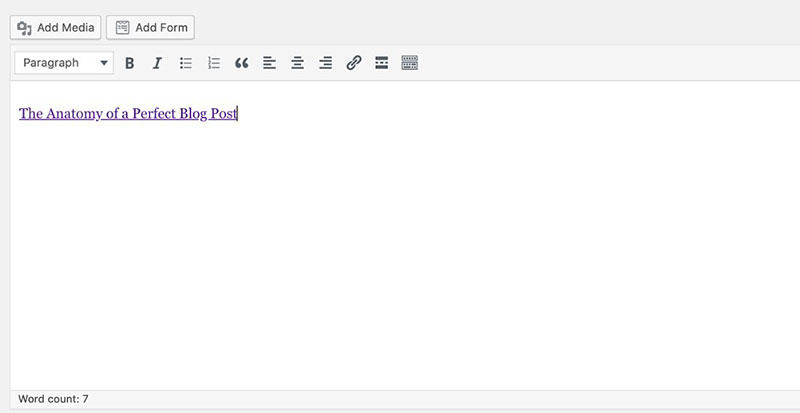
To begin, go to 'Posts' on the left sidebar of your WordPress dashboard. Choose any published postal service or create a new post. The WordPress Visual Editor will open past default. Click 'Add Media', and a pop-upward window will be displayed. To upload files from your hard drive, cloud drive, or external storage device select the 'Upload Files' tab. To add existing files from your Media Library click on the 'Media Library' tab.

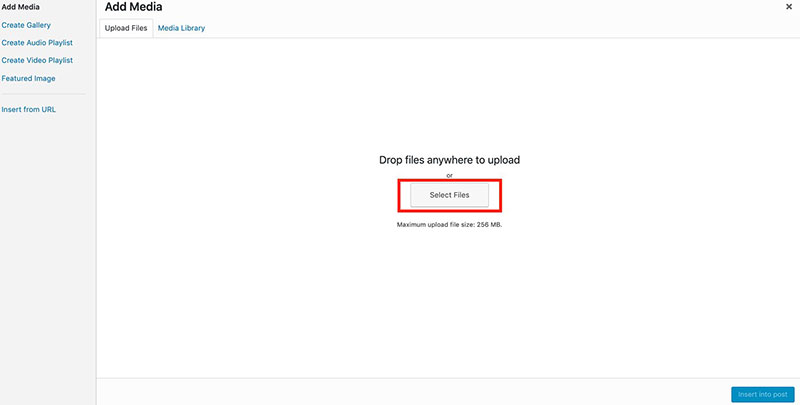
On the 'Upload Files' tab, click 'Select Files' and select the HTML file yous want to upload. Yous may too drag and drop the selected HTML file from your local binder to the 'Add Media' popular-upwardly window.

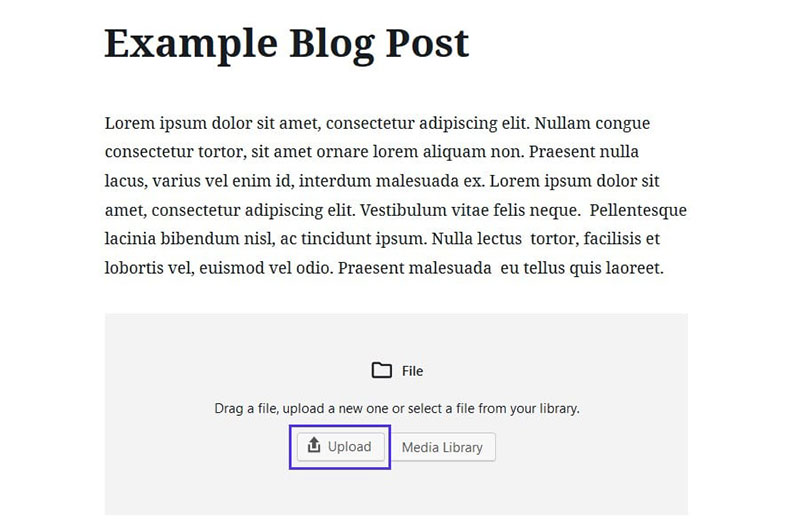
If you are using the Gutenberg Editor plugin, you lot may insert a 'File' block, then click the 'Upload' push. Select the desired HTML file, and so click the 'Insert into post' push to embed the link of the HTML file into the post. The link is automatically saved to the Media Library.

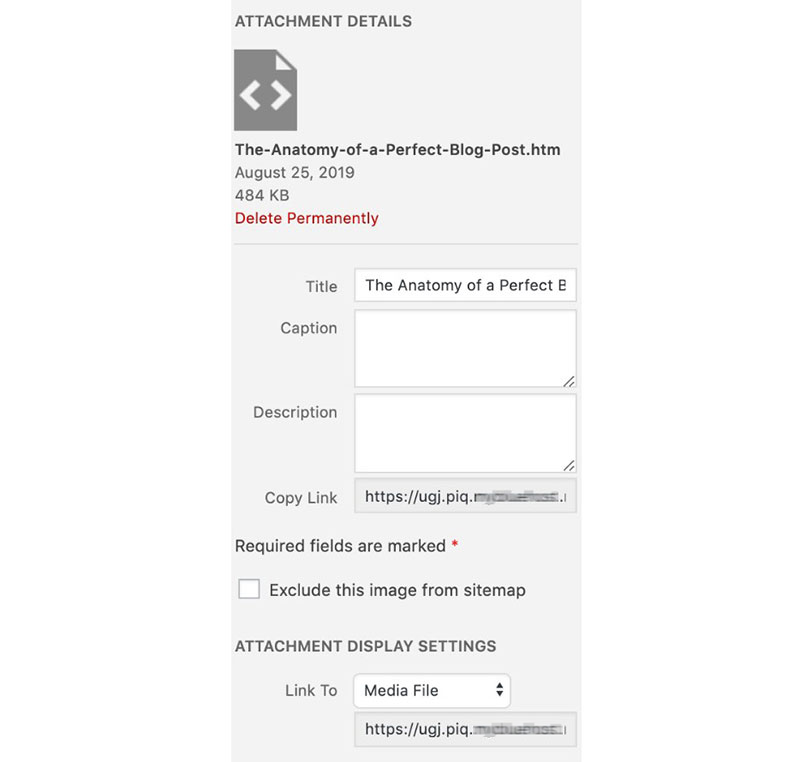
It's also possible to upload a file directly to the Media Library. To practise this, go to Media Library in the admin dashboard. Click the 'Add New' button and select the HTML file from your computer to upload information technology.
Uploading an HTML File to WordPress using an FTP Client

File and folder permission errors tin occur when adding multiple HTML files or plugins to WordPress. A proven way to avoid this is to transfer files through a File Transfer Protocol client.

FTP allows users to transfer files from their local computer to a website host account.
An FTP client is software that uses the FTP protocol to transfer files manually. In that location are many free FTP clients bachelor. For example, FileZilla, WinSCP, and Cyberduck are all compatible with Windows, Mac, and Linux.
Before start an upload, it is important to ensure that you take created a backup of your website. This volition avoid whatever data loss in the event of a system failure.

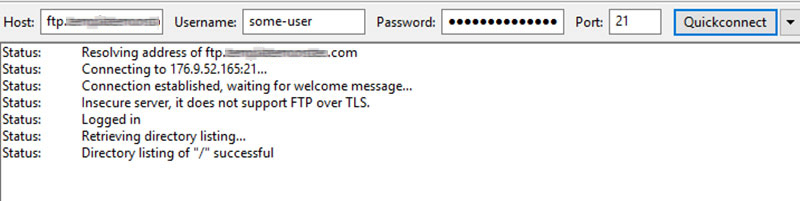
Once downloaded, open the FTP customer and connect your web host account with WordPress. To do this, enter your FTP login credentials into the Site Manager.
FTP login credentials are supplied afterward signing upwardly for a WordPress hosting business relationship. They are usually sent by electronic mail but are also located in the web host's cPanel dashboard. If you experience difficulty locating the credentials, contact the hosting provider.
Next, enter your website information and cull "SFTP". After the FTP account information is entered, click the 'Quick Connect' push button. This connects you to your WordPress website, and you lot may now upload the HTML file.

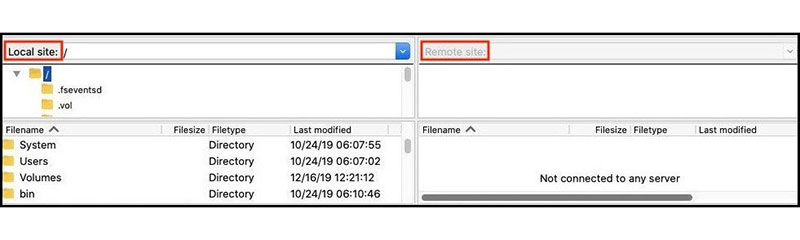
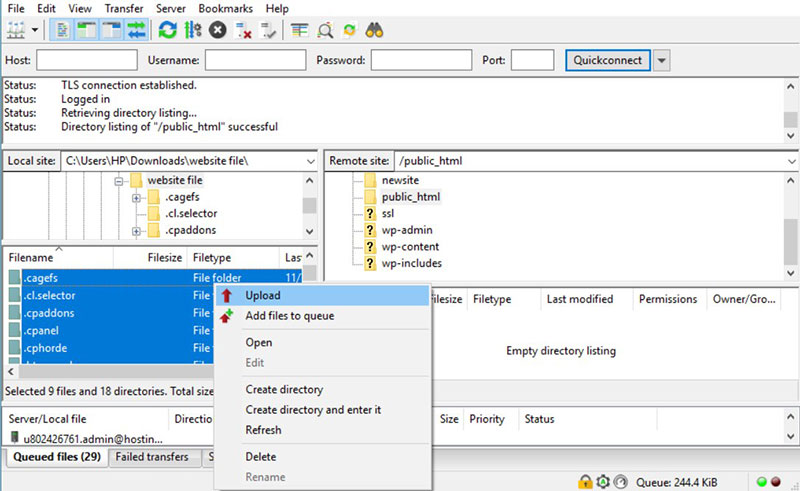
Start by browsing through your estimator files in the 'Local Site' folder. Right-click on the required HTML file and select the 'Upload' option. The FTP client volition transfer the file to your WordPress website, indicating when the upload is successful.
To see if the website shows the file, go to your browser. Enter your website's URL followed by the name of the HTML file: www.mywebsite.com/html-file. You will exist directed to the new website folio created with the HTML file.
Uploading an HTML File to WordPress via cPanel

cPanel is a command dashboard that displays the database of your website. For this final method, you lot volition utilise the cPanel and File Manager.
Compress your HTML page, CSS, and all necessary files and folders into ane zipped archive. Windows users can do this by right-clicking the HTML binder, then selecting the 'Compress' option. For Mac users, right-click the parent folder, and then select the 'Compress binder' option.

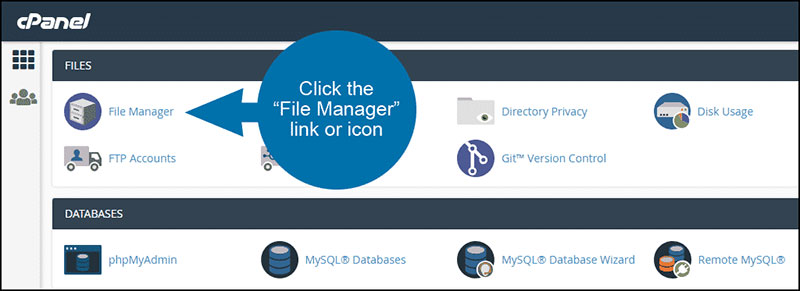
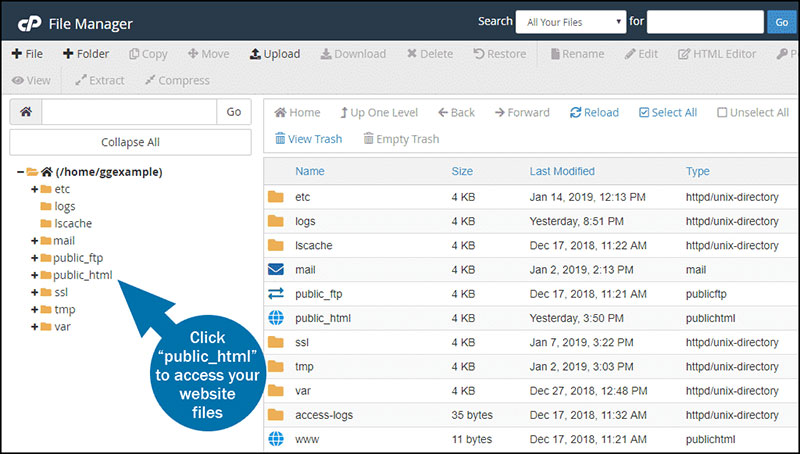
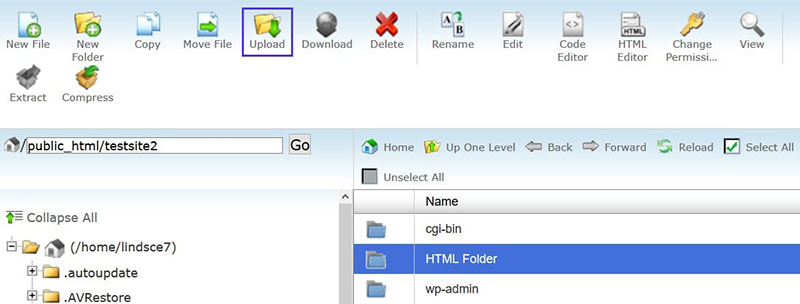
Later logging into the cPanel, get to the 'Files' department and open up the 'File Manager' app. Within the 'File Manager', navigate to the root folder of the website. This is usually named 'public_html' by default.

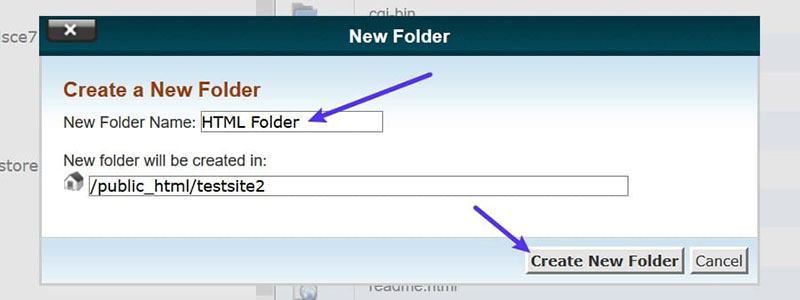
Create a new folder past clicking the 'New Binder' button at the upper left side of the screen. This volition generate a popular-upward window. Enter the proper name of the new folder. The binder name will get part of the URL of your HTML page, so take this into consideration. Click the 'Create New Folder' button.

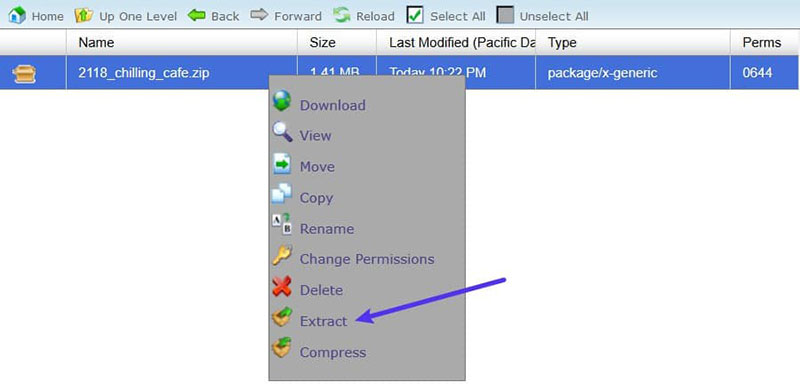
Open up the new binder and click the 'Upload' button from the top menu. Click the 'Select File' push button and select the zipped annal of the HTML file that yous want to upload. Extract the compressed files by clicking the 'Extract' button at the upper correct part of the screen, and so select the 'Extract files' button. One time this has completed click the 'Close' button.

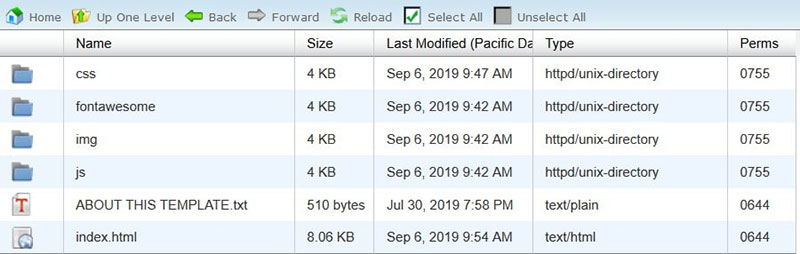
Click the 'Reload' button to show all the extracted HTML files. The zipped HTML file can now be deleted. This will not crusade whatever changes to the HTML page.
Preview the new folio in the browser by inbound your website's URL followed by the folder proper name. For example yourdomain.com/FolderName/HTMLFileName.html.

A 404 error might occur if your server does not support redirection, or if the 'index.php' file is not redirected on loading the URL in the browser.
To fix this within the 'File Manager' app, edit the '.htaccess' file past double-clicking it. This can be found in your website's root folder 'public_html'. Add the following code and salvage whatsoever changes:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,Fifty]
This code will redirect and load your 'index.php' file in the browser. It volition also redirect files or folders with case-sensitive names to view the content.
Ending thoughts on how to upload an HTML file to WordPress
WordPress allows users to be creative when building and customizing their websites. For the times when this is not enough, knowing how to upload an HTML file to WordPress will testify to be very useful.
If y'all enjoyed reading this commodity on how to upload an HTML file to WordPress, you should read these as well:
- Get the Best WordPress Catalog Plugin From This List
- How to Create Great WordPress Charts With These Plugins
- The All-time WordPress Tabular array Plugins for Your Site
caballerolinal1971.blogspot.com
Source: https://wpdatatables.com/how-to-upload-an-html-file-to-wordpress/
0 Response to "Can You Upload Your Own Html to Wordpress"
Post a Comment